[we feel] wall ~ichi-go ichi-e, 2024

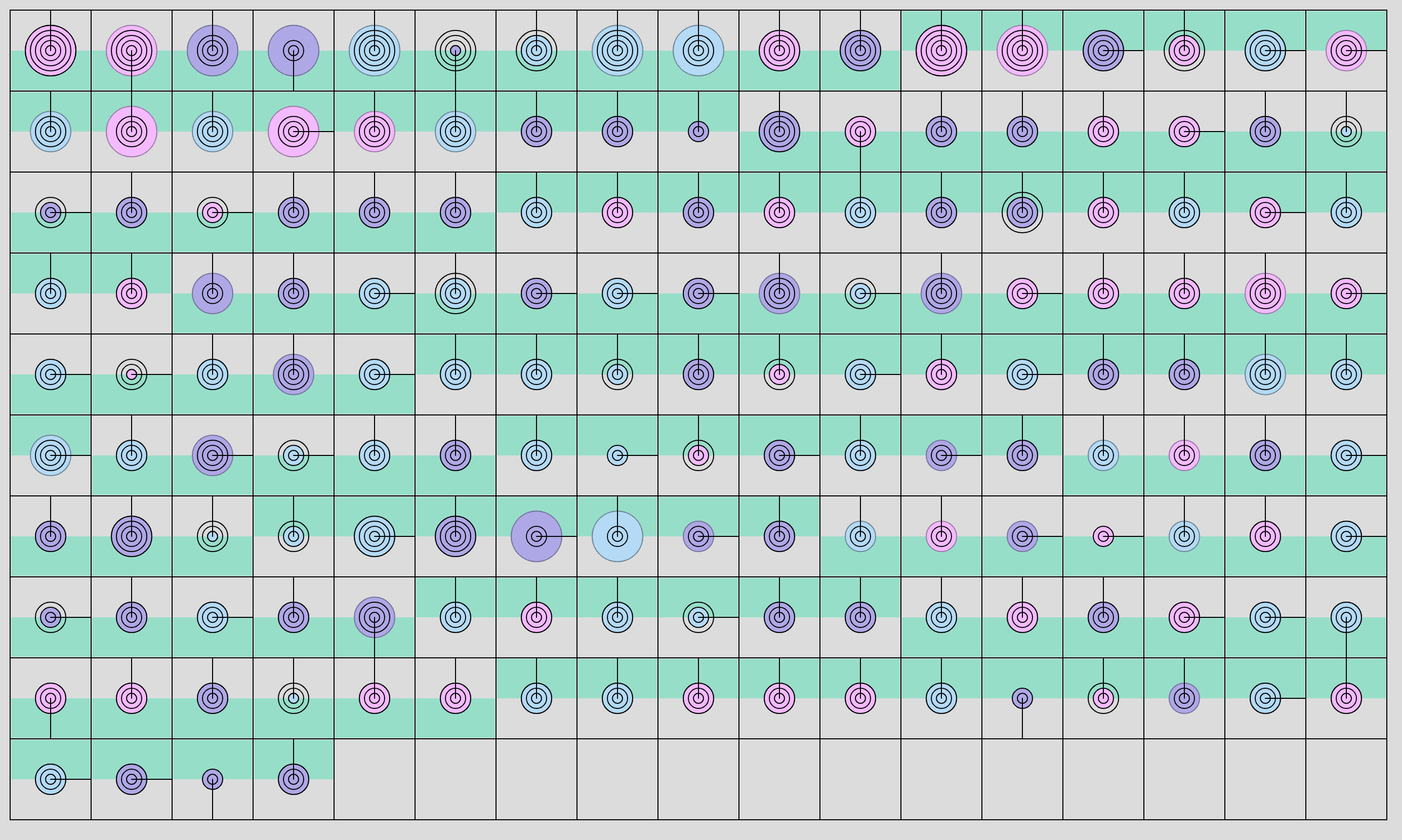
The work, [we feel] wall ~ichi-go ichi-e, is a simple, participatory, mobile phone-based interaction that captures peoples’ feelings at a given moment in time. Scanning a QR code takes the user to a website where they are asked to input three pieces of information: their current mood, the strength of that mood, and a color … [we feel] wall ~ichi-go ichi-e, 2024